友链页复选框代码分享

AI-摘要
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
友链页复选框代码分享
青桔气球注意,本文代码部分不是原创,是从别的(应该是我友链里的)博主的文章里拿来用的,TA也不一定是原作者。
友链页的复选框可以让我们更加便捷地添加友链,同时不会出现过多无用留言。
- 在[Blogroot]/source/_posts/link/index.md中添加:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70<p style="padding:0 0 0 .8rem">
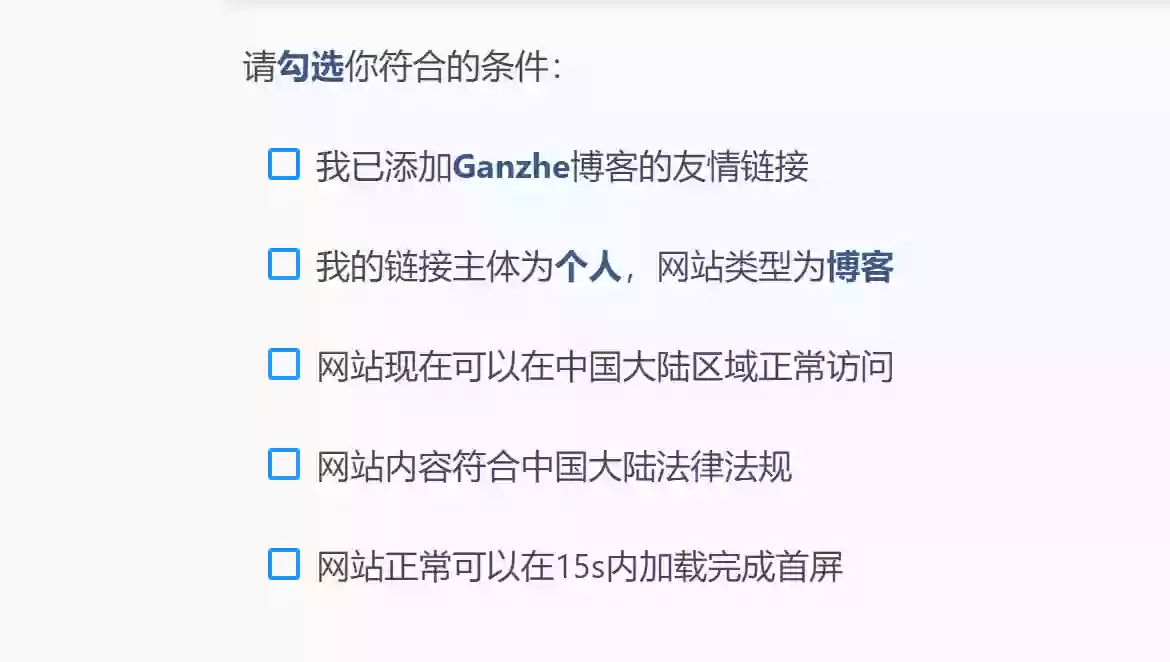
请<strong>勾选</strong>你符合的条件:
</p>
<div id="friendlink_checkboxs" style="padding:0 0 0 1.6rem">
<p>
<label class="checkbox">
<input type="checkbox" id="checkbox1" onclick="checkForm()">
我已添加 <b>Ganzhe</b> 博客的友情链接
</label>
</p>
<p>
<label class="checkbox">
<input type="checkbox" id="checkbox2" onclick="checkForm()">
我的链接主体为 <b>个人</b>,网站类型为<b>博客</b>
</label>
</p>
<p>
<label class="checkbox">
<input type="checkbox" id="checkbox3" onclick="checkForm()">网站现在可以在中国大陆区域正常访问
</label>
</p>
<p>
<label class="checkbox">
<input type="checkbox" id="checkbox4" onclick="checkForm()">网站内容符合中国大陆法律法规
</label>
</p>
<p>
<label class="checkbox">
<input type="checkbox" id="checkbox5" onclick="checkForm()">网站正常可以在15s内加载完成首屏
</label>
</p>
</div>
<script>
var twikooSubmit = document.getElementsByClassName("tk-submit")[0];
if (twikooSubmit) {
twikooSubmit.style.opacity = "0";
}
function checkForm() {
var checkbox1 = document.getElementById("checkbox1");
var checkbox2 = document.getElementById("checkbox2");
var checkbox3 = document.getElementById("checkbox3");
var checkbox4 = document.getElementById("checkbox4");
var checkbox5 = document.getElementById("checkbox5");
var twikooSubmit = document.getElementsByClassName("tk-submit")[0];
if (checkbox1.checked && checkbox2.checked && checkbox3.checked && checkbox4.checked && checkbox5.checked) {
twikooSubmit.style.opacity = "1";
twikooSubmit.style.height = "auto";
twikooSubmit.style.overflow = "auto";
var input = document.getElementsByClassName('el-textarea__inner')[0];
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
input.value = '已加贵站友链~\n- name: \n link: \n avatar: \n descr: ';
input.dispatchEvent(evt);
input.focus();
input.setSelectionRange(-1, -1);
} else {
twikooSubmit.style.opacity = "0";
twikooSubmit.style.height = "0";
twikooSubmit.style.overflow = "hidden";
}
}
</script>
<style>
.tk-comments > .tk-submit {
opacity: 0;
height: 0;
transition: opacity .5s, height .5s;
overflow: hidden;
}
</style>其中第52行的评论框默认内容我为了方便粘贴友链信息至yaml文件中而进行了修改,大家可以根据个人喜好进行自定义。
评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果